Requirements
| Platform | Minimum SDK Version | Language | Supported Orientations | Supported Destinations |
|---|---|---|---|---|
| Android | 24 | Java/Kotlin | Portrait | Mobile |
Installation
Note: Currently minimum SDK version is 24 but if you want to use our SDK in version below 24, use the below code snippet in the App level manifest file.
AndroidManifest.xml file as per feature requirements:
- To allow user to Create Video Content, Camera and Mic permissions are needed:
- To allow user to Upload Content from their gallery
- To allow user to add their Contacts as Members in Communities and Groups:
- To allow user to receive Push Notifications:
- To allow creation of AI Powered Communities based on the User Location:
activity_custom.xml file
CustomActivity.kt file
Note: In your custom activity, set soft input mode to
adjustPan for better performance res/navigation/mobile_navigation.xml
loader_mix.json in the res/raw folder. Make sure you use the same name as provided.
Note: In AndroidManifest.xml, in the
<application> tag, set android:allowBackup="false" Monetization
- To enable the Monetization add the below code:
Need to declare in Google play console that your app is using Advertising IDSteps:
- Log in to your Google Play Console.
- Select the app you are working on.
- Go to Policy and programs > App content.
- Find the Advertising ID section and click on Manage.
- Select “yes” that your app is using Advertising ID
- After answering the questions, submit your declaration.
Embed
Note: Make sure you have followed the First 3 installation steps in order to implement the Carousel Embed
Carousel Embed
1. Load Carousel Embed with XML Note: Carousel Container height must be fixed or match_parent. It can not be wrap_content else carousel embed will not appear.
Note: Carousel Container height must be fixed or match_parent. It can not be wrap_content else carousel embed will not appear.
Vertical Carousel Embed
To implement vertical carousel, you can usesetScrollDirection(CarouselScrollDirection.VERTICAL) and other configurations will be same as above.
Note: To initialise the Embed you need to add your activity context
(setActivity(activityContext)) in which you want the embed. To auto login in the SDK, you shall pass “YOUR_SSO_TOKEN”(setSSOToken("YOUR_SSO_TOKEN")) in order to implement Embed with SSO in your app. EmbedParams based on your need you can pass the below values.
- embedId = The Embed Id that you want to load.
- uniqueId = This is an optional parameter. This uniqueId is used when we need to display same embed in multiple/same screen. We need to provide uniqueId for the same embedId in multiple/same screen.
- interactionDeepLink = This is an optional parameter. You can pass a deeplink URL in this parameter. If a deeplink URL is given then all the interaction/clicks in the full screen view will redirect to the deeplink URL given. If not passed then the regular flow will work. It should be a correct URL else user will not be redirected.
- isDirectDeepLinkEnabled = This is an optional boolean parameter. Default value is false. If this parameter is true then all the interaction/clicks in the full screen view will redirect to the specific video in white labelled app associated with video and also value of this parameter “interactionDeepLink” will be ignored. If not passed then the regular flow will work.
Note: For using
isDirectDeepLinkEnabled parameter, you must have white labelled your domain first and also integrated the Handling deep link part in your main app in which you want to redirect this video to. - isShowProfileEnabled = This is an optional boolean parameter. Default value is false. If this parameter is true and also if user is logged in than Profile picture will be visible in full screen view (right side top corner). On clicking the profile picture user will see the account settings and logout options.
signup/login.
b. mobile - This is an optional string parameter. Pass this parameter for signup/login.
c. email - This is an optional string parameter. Pass this parameter for signup/login.
d. nickname - This is an optional string parameter. If nickname is available in genuin ecosystem it will be used, else genuin will generate of its own.
e. profile_image: This is an optional string parameter. Pass the profile_image parameter if you want to show the profile image in the SDK.
Add contextual parameters (Optional)
a. page_context - This is an optional string parameter. Pass this parameter for ‘context’, so that feed could load based on that context.
b. lat - This is an optional float parameter. Pass this parameter in geo so that the feed could load based on the latitude and context.
c. long - This is an optional float parameter. Pass this parameter in geo so that the feed could load based on the longitude and context.
Add design configurations (Optional)
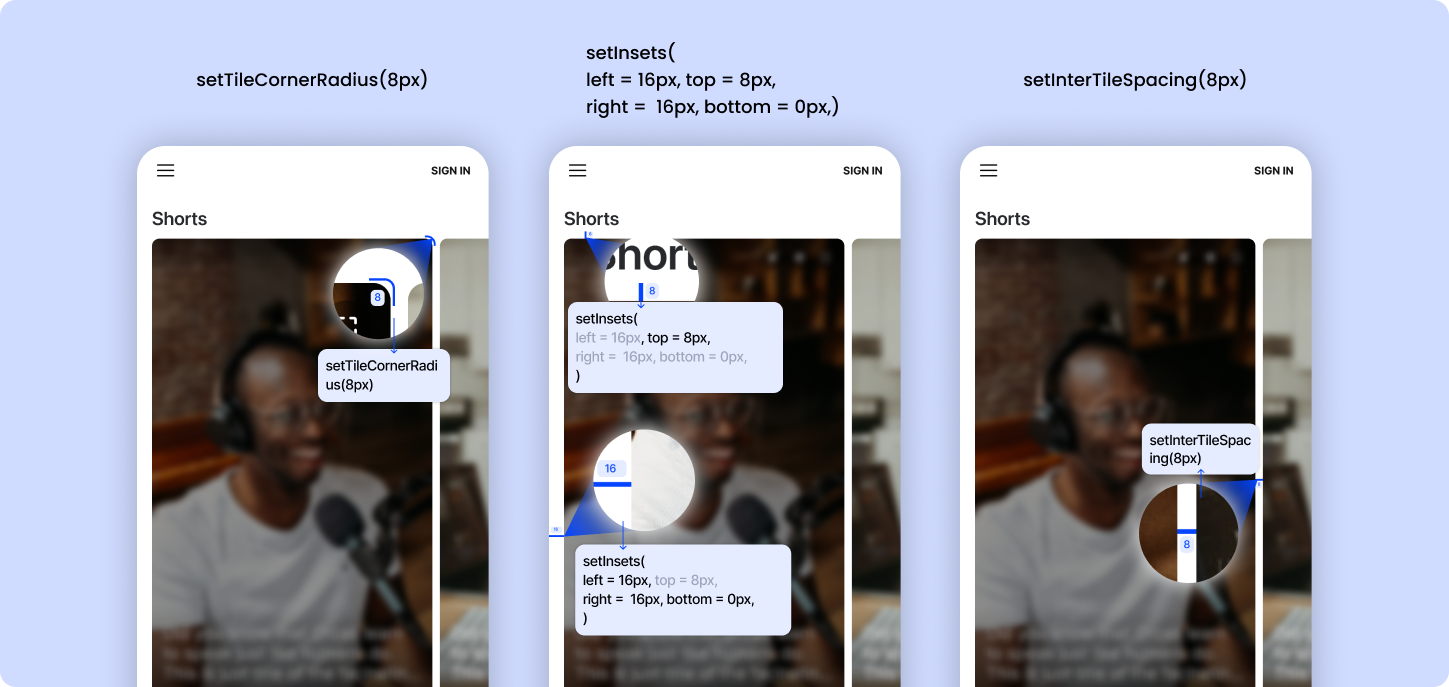
a. interTileSpacing - spacing between the carousel’s view items. It’s default value is 8dp
b. carouselInset - edge insets for carousel’s view. It’s default value is top: 8dp, left: 16dp, bottom: 0dp, right: 16dp
c. scrollDirection - direction of carousel scroll. It’s default value is CarouselScrollDirection.HORIZONTAL
d. aspectRatio - define aspect ratio of carousel’s view items. It’s default value is CarouselTileAspectRatio.RATIO_9_16
e. tileCornerRadius - cornerRadius for the carousel’s view items. It’s default value is 8dp
 3. Manage carousel videos auto-play
3. Manage carousel videos auto-play
Full Screen Embed
Put below code inactivity_full_embed.xml file
FullEmbedActivity.kt file
FullScreenEmbed.
- embedId = The Embed Id that you want to load.
- uniqueId = This is an optional parameter. This uniqueId is used when we need to display same embed in multiple/same screen. We need to provide uniqueId for the same embedId in multiple/same screen.
- interactionDeepLink = This is an optional parameter. You can pass a deeplink URL in this parameter. If a deeplink URL is given then all the interaction/clicks in the full screen view will redirect to the deeplink URL given. If not passed then the regular flow will work. It should be a correct URL else user will not be redirected.
- isDirectDeepLinkEnabled = This is an optional boolean parameter. Default value is false. If this parameter is true then all the interaction/clicks in the full screen view will redirect to the specific video in white labelled app associated with video and also value of this parameter “interactionDeepLink” will be ignored. If not passed then the regular flow will work.
Note: For using
isDirectDeepLinkEnabled parameter, you must have white labelled your domain first and also integrated the Handling deep link part in your main app in which you want to redirect this video to. - isShowProfileEnabled = This is an optional boolean parameter. Default value is false. If this parameter is true and also if user is logged in than Profile picture will be visible in full screen view (right side top corner). On clicking the profile picture user will see the account settings and logout options.
- ssoToken: This is an optional parameter. To auto login in the SDK, you shall pass “YOUR_SSO_TOKEN” in order to implement Embed with SSO in your app.
signup/login.
b. mobile - This is an optional string parameter. Pass this parameter for signup/login.
c. email - This is an optional string parameter. Pass this parameter for signup/login.
d. nickname - This is an optional string parameter. If nickname is available in genuin ecosystem it will be used, else genuin will generate of its own.
e. profile_image: This is an optional string parameter. Pass the profile_image parameter if you want to show the profile image in the SDK.
Add contextual parameters (Optional)
a. page_context - This is an optional string parameter. Pass this parameter for ‘context’, so that feed could load based on that context.
b. lat - This is an optional float parameter. Pass this parameter in geo so that the feed could load based on the latitude and context.
c. long - This is an optional float parameter. Pass this parameter in geo so that the feed could load based on the longitude and context.
Standard Wall Embed
Put below code inactivity_standard_wall_embed.xml file
StandardWallEmbedActivity.kt file
StandardWallEmbed.
- embedId = The Embed Id that you want to load.
- uniqueId = This is an optional parameter. This uniqueId is used when we need to display same embed in multiple/same screen. We need to provide uniqueId for the same embedId in multiple/same screen.
- isShowProfileEnabled = This is an optional boolean parameter. Default value is false. If this parameter is true and also if user is logged in than Profile picture will be visible in full screen view (right side top corner). On clicking the profile picture user will see the account settings and logout options.
- isDirectDeepLinkEnabled = This is an optional boolean parameter. Default value is false. If this parameter is true then all the interaction/clicks in the full screen view will redirect to the specific video in white labelled app associated with video and also value of this parameter “interactionDeepLink” will be ignored. If not passed then the regular flow will work.
Note: For using
isDirectDeepLinkEnabled parameter, you must have white labelled your domain first and also integrated the Handling deep link part in your main app in which you want to redirect this video to. - isShowProfileEnabled = This is an optional boolean parameter. Default value is false. If this parameter is true and also if user is logged in than Profile picture will be visible in full screen view (right side top corner). On clicking the profile picture user will see the account settings and logout options.
- ssoToken: This is an optional parameter. To auto login in the SDK, you shall pass “YOUR_SSO_TOKEN” in order to implement Embed with SSO in your app.
signup/login.
b. mobile - This is an optional string parameter. Pass this parameter for signup/login.
c. email - This is an optional string parameter. Pass this parameter for signup/login.
d. nickname - This is an optional string parameter. If nickname is available in genuin ecosystem it will be used, else genuin will generate of its own.
e. profile_image: This is an optional string parameter. Pass the profile_image parameter if you want to show the profile image in the SDK.
Add contextual parameters (Optional)
a. page_context - This is an optional string parameter. Pass this parameter for ‘context’, so that feed could load based on that context.
b. lat - This is an optional float parameter. Pass this parameter in geo so that the feed could load based on the latitude and context.
c. long - This is an optional float parameter. Pass this parameter in geo so that the feed could load based on the longitude and context.
Handle Login : via AutoLogin Approach
To Auto Login in the SDK, You need to call below method, whenever user is log in to your application. Note: You don’t need to call the below method if you have implemented the Embed With SSO already.
Optional Parameters
Below are the optional parameters you can add with the function:- name - This is an optional string parameter. Pass this parameter for ‘
signup/login’. - mobile - This is an optional string parameter. Pass this parameter for
signup/login. - email - This is an optional string parameter. Pass this parameter for
signup/login. - nickname - This is an optional string parameter. If nickname is available in genuin ecosystem it will be used, else genuin will generate of its own.
- profile_image: This is an optional string parameter. Pass the
profile_imageparameter if you want to show the profile image in the SDK.
Optional Callback
Custom Login
If you want to handle login process as per your requirement then follow the below steps:Handle Logout : via AutoLogin Approach
Whenever user logs out from your application call the below method.Optional Callback
Handling Deep Link
Note: Make sure you have followed the First 3 installation steps in order to handle the deep link.
- Make sure you have white labelled your community by following these steps.
- Follow the steps given in the below URL to integrate deeplink in your app https://developer.android.com/studio/write/app-link-indexing
Note : Here host will be your “YOUR_WHITE-LABELLED_DOMAIN”
- After completing deeplink setup, your
assetlinks.jsonfile should look like below
- Host
assetlinks.jsonfile on the white labeled domain athttps://YOUR_WHITE-LABELLED_DOMAIN/.well-known/assetlinks.json
Note: Need to call this function everytime your app receives any deeplink. This method will handle deeplink if it is our’s otherwise it will ignore that.
Handling Push Notifications
Note: Make sure you have followed the First 3 installation steps in order to handle the push notifications.
- Create an app in your firebase using these steps
-
Download the
google-services.jsonfile and add it into your app. - Integrate firebase into your app by following these steps
Note:
GenuinSDK.willHandleForegroundNotification(data: Map<String, String>) function will check whether GenuinSDK will handle the given notification or not when app is in foreground. - Whenever user clicks on notifications, you will get the notification payload in your launcher activity.
Note:
GenuinSDK.willHandleNotification(intent: Intent) function will check whether GenuinSDK will handle the given notification or not. What’s next?
iOS SDK
Integrate iOS SDK in Your ecosystem.
Web SDK
Integrate Web SDK in your ecosystem.
React Native SDK
Integrate React Native SDK in your ecosystem.